طراحی سایت-وب وان
چگونه با استفاده از لینک سازی داخلی سئو را بهبود ببخشیم؟
مطمئناً ،بک لینک بسیار مهم هستند ، اما کریستوفر جونز ، ستون نویس و متخصص سئو ، این مسئله را مطرح می کند که پیوند داخلی نیز یکی از مؤلفه های مهم در بهینه سازی موتور جستجوی وب سایت شما و تجربه کاربر است.
من به شدت توصیه می کنم ساختار لینک سازی داخلی خود را بررسی کنید تا مطمئن شوید که یک می تواند از صفحات دیگر اعتبار بگیرد.محتوا که به طور مناسب بهم پیوسته نباشد ممکن است با پتانسیل رتبه بندی کامل ارگانیک آن مطابقت نداشته باشد - یا توسط کاربران به راحتی پیدا نشود.
بیایید برخی از بهترین روشهای پیوند داخلی را مرور کنیم و به شما نشان دهیم که چرا برقراری ارتباط همچنان باید یک نگرانی اساسی در توسعه SEO شما باشد.
عملکرد و مزایای لینک های داخلی

عملکرد
یک ساختار پیوند داخلی پیچیده ، سئو و تجربه کاربر (UX) را برای وب سایت شما فراهم می کند. در اینجا نکات برجسته عملکرد لینک داخلی ذکر شده است:
مسیرهایی را به صفحات وب که قبلاً در دسترس بات های موتور جستجو هستند باز می کند.
به ترتیب سازماندهی صفحات وب بر اساس کلمه کلیدی استفاده شده در URL لینک و متن لنگر کمک می کند.
با ارائه راههای بیشتر برای تعامل با سایت خود ، ناوبری کاربر را بهبود می بخشد.
برای کمک به قصد کاربر از کلمات کلیدی با انکر تکست استفاده می کند.
"قدرت لینک" بین صفحات وب (یک عامل رتبه بندی ادعا) انتقال پیدا می کند.
معماری سایت را سازماندهی کرده و به موتورهای جستجو مهمترین صفحات وب شما ارتباط برقرار می کند.
با برجسته یا مشخص کردن پیوندها در صفحه اصلی یا در کنار محتوا ، به کمپین های تبلیغاتی کمک می کند.
البته مواردی از پیوند وجود دارد که موتورهای جستجو نمی توانند آن را کراول کنند. ذکر آنها مهم است بنابراین به اشتباه از آنها استفاده نمی کنید:
پیوندها در صفحات وب که با فایل robots.txt بسته شده اند.
پیوندهایی در افزونه های جاسازی شده ، مانند Java یا Flash.
پیوندها در صفحات وب با بیش از 150 لینک.
تجربه کاربر (UX)
کنار گذاشتن تمام ارزش جستجوگرها در پیوندهای داخلی ، اتصال به هم پیوسته برای UX شما ارزشمند است. برای ایجاد رضایت از کاربر ، یک ساختار درهم پیوند زرنگ و دانا باید دارای یک منوی کشویی کاربردی و نوار پیمایش با پیوندهایی به محتوای موضوعی مرتبط باشد.
ارائه برچسب های واضح برای هر پیوند ، تعامل بیشتر وب سایت را تشویق می کند ، همچنین ارزش SEO زیادی دارد. این نه تنها باعث افزایش زمان حضور کاربر می شود ، بلکه هرچه کاربر در وب سایت شما ماندگار تر باشد ، احتمالاً وی برای انجام تبدیل مطلوب احتمال بیشتری دارد.
تصور کنید که از یک منبع ترافیک ارجاعی به صفحه وب عالی رسیده اید و یک روز بعد سعی در یافتن آن دارید. متأسفانه ، بدون متن انکر بهینه سازی شده در URL یا پیوندهای عمیق برای صحیح فهرست کردن صفحه ، ممکن است یافتن آن از طریق روش های مستقیم ترافیک غیرممکن باشد ، که بسیار ناامید کننده است.
قدرت پیوند
برخلاف لینک دهنده ، پیوندهای داخلی تأثیر مستقیمی در الگوریتم Google ندارند. اما اینها جریان اقتدار بک لینک را که از یک صفحه به صفحه دیگر گردش می کند ، افزایش می دهند.
مقالات وبلاگ جدید تقریباً هیچ اعتباری ندارند. با لینک از صفحه اصلی یا صفحه فرود ، شما فوراً ااعتبار قبلی را به آن صفحه وب انتقال می دهید. این قطعه سریعتر ایندکس می شود و در نتیجه رتبه بالاتری خواهد داشت.
ساختار متصل به بهترین روشها
معماری سایت
ساختار پیوند داخلی شما باید از تشکیل هرم پیروی کند. صفحه اصلی شما در بالا قرار دارد. به طور مستقیم در زیر صفحات دسته بندی یا صفحات دسته ای قرار دارد که به صفحات وبلاگ یا محصول مربوطه پیوندی عمیق دارند.
صفحه اصلی شما معتبرترین بخشی است ، زیرا بخشی از این صفحه است که بیشترین لینک ها را دریافت می کند. از صلاحیت صفحه اصلی خود استفاده کنید تا اعتبار را به طور مساوی در سراسر سایت خود پخش کنید و هر صفحه وب را برای رتبه بندی بالا قرار دهید.
این ما را به اهمیت میله های ناوبری و عملکرد منو سوق می دهد. با رشد وب سایت شما با ارسال مطالب وبلاگ ، مطالب و صفحات منبع ، این ویژگی های پیشرفته جهت یابی تضمین می کند که همه صفحات وب هنوز در دو یا سه پیوند صفحه اصلی هستند.
بیایید آناتومی مکانهای پیوند را بررسی کنیم و کدام یک در خدمت UX و سئو سایت ما هستند.

پیوندهای محتوا
محتوا به سادگی مکانی هوشمندانه برای درج لینک های داخلی برای فهرست بندی نیست ، بلکه به UX سایت ما نیز کمک می کند. قرار دادن پیوند در یک بخش از مطالب به عنوان منبع و به خوانندگان ارتباط برقرار می کند که می توانید برای جمع آوری اطلاعات بیشتر در اینجا "خواندن" را متوقف کنید.
پیوندهای پررنگ محتوای باعث می شود آنها بصری از بقیه مطالب متمایز شده و کاربران را به کلیک بر روی آنها دعوت کنند. در حالت ایده آل ، می خواهید پیوند ها را در پست های وبلاگ به سایر پست های مرتبط با وبلاگ قرار دهید. ارتباط مهم است زیرا پیوندهای نامربوط UX شما را مختل می کند و منجر به پرش می شود.
شما باید اطمینان حاصل کنید که صفحه وب شما پیوندهای شکسته ندارد. در این صورت ، آن پیوندها را به صفحات وب مربوطه هدایت کنید. همچنین مهم است که صفحات وب شما سریع بارگیری شود تا از یک تجربه مثبت از کاربر استفاده کرده و از بازگشت bounces استفاده کنید. علاوه بر این ، اطمینان حاصل کنید که هر صفحه وب پیوندی بیش از یک کلیک از صفحه تبدیل ندارد و همیشه حاوی یک تماس برای دسترسی در دسترس است.
برخی از کارشناسان حدس می زنند که پیوندهای محتوا نسبت به سایر پیوندهای پیمایش ارزشمندتر هستند ، و این موضوع با جابجایی موضوعی جالب به وجود می آید: آیا پیوندها در نقاط مختلف صفحه بر سئو من تأثیر می گذارند ، و بهترین اقدامات کدام است؟
موقعیت های صفحه لینک
به گفته جان مولر از گوگل ، "موقعیت در صفحه پیوندهای داخلی از نظر ما بسیار بی ربط است."
شما مهمترین پیوندهای داخلی خود را در صفحه اصلی خود ، در نوار پیمایش یا در منوی کشویی قرار خواهید داد.
در صفحات ضعیف ، لینک به صفحه اصلی غیر ضروری است. این اعتباری را عبور نمی دهد ، و نه UX مثبت را تشدید می کند. بهتر است در اینجا فقط به سایر پستهای مرتبط پیوند دهید.
پیوندهای پاورقی و پیوندهای نوار کناری باید به صفحات مربوط به محصول یا محصول مرتبط شوند. اگرچه پیوند به یک صفحه گوشه ای در پاورقی شما از قرار دادن آن در یک نوار پیمایش کم ارزش نخواهد بود ، اما معمولاً این کار بد از نظر UX برای داشتن نوار پاورقی گسترده است.
قرار دادن پیوندها در انتهای مقاله یا نوار کناری به صفحات وب مربوطه ، کاربران را ترغیب می کند تا با وب سایت شما ارتباط برقرار کنند. این سیگنال های مثبت کاربر را به Google ارائه می دهد ، که ممکن است به طور غیر مستقیم بر وب سایت و رتبه صفحه تأثیر بگذارد.
یک راه عالی برای کمک به فهرست بندی مطالب شما ، قرار دادن برچسب های پیوندی یا برچسب های کلیدی بر روی محتوا است که موضوع آن صفحه فرود را به موتورهای جستجو ارتباط می دهد.
پیوندهای Breadcrumb و یک نقشه سایت XML همچنین در جهت یابی ناوبری کاربر و سایت بسیار نقش دارند.
ارتباط پیوند
حتماً برای ساختار انکر تکست خود تغییرات کلیدی ایجاد کنید. استفاده مداوم از همان متن لنگر برای هر لینک می تواند به عنوان اسپم شناخته شود و در صورت استفاده برای صفحات مختلف فرود ، منجر به کنوبالیزیشن خواهد شد.
از تحقیقات کلمات کلیدی خود استفاده کنید و یک حسابرسی پیوند را برای شناسایی مناطقی از محتوا که لینکهای داخلی مرتبط در آن قرار دارد ، انجام دهید. در حالت ایده آل ، تقریباً به سه پیوند داخلی برای یک قطعه محتوا ، حداقل - شاید بیشتر ، بسته به تعداد کلمه ، می خواهید.
پیوندهای call to action
من نمی توانم به اهمیت بهینه سازی تماس شما برای اقدام (CTA) برای به حداکثر رساندن نرخ تبدیل شما اشاره کنم. یک دکمه CTA باید بزرگ و جسورانه باشد و برای هر دستگاه باید بهینه شود. اطمینان حاصل کنید که CTA شما از پس زمینه قابل تشخیص است.
موقعیت یابی CTA مهم است ، و من توصیه می کنم CTA را بالاتر از برابر قرار دهید. QuickSprout اغلب از CTA با اسلاید استفاده می کند که تبدیل های گسترده را جمع می کند.
در نهایت ، شما می خواهید CTA شما در هر صفحه وب حضور داشته باشد تا کاربران همیشه یک یا دو کلیک از ایجاد تبدیل فاصله داشته باشند.
پیوندهای Nofollow
اگر نمی خواهید یک موتور جستجو اعتبار لینکرا که از طریق یک صفحه وب خاص در جریان است محاسبه کند ، می توانید یک ویژگی rel = "nofollow" را در برچسب پیوند خود قرار دهید. این موارد اغلب در پیوندهایی که در نظرات و محتوای تولید شده توسط کاربر وجود دارد برای محافظت در برابر مجازات های هرمه استفاده می شود.
متأسفانه ، این برچسب گاهی اوقات می تواند باعث ایجاد اثر موج دار شود و قدرت جریان در سایر صفحات را که مستقیماً با آن صفحه مرتبط هستند ، محدود کنید. نتیجه
هنگامی که ما به ایجاد لینک فکر می کنیم ، اغلب UX و SEO را از ساختار پیوند داخلی خود نادیده می گیریم. در حالی که بک لینک به عنوان جواهرات تاج سئوی باقی مانده است ، می توان اثرات آنها را از طریق یک ساختار پیوند داخلی پیچیده که ثروت را به طور مساوی در کل سایت شما گسترش می دهد تقویت کرد.

صفحه ی هدف به معنای کلی صفحهی وبی است که بیننده از طریق آن تارنما را مینشاند». خیلی از مواقع صفحه های خانگی کار صفحه های هدف را میکنند، هرچند هر صفحه دیگری هم میتواند صفحهی هدف باشد.
در دنیای بازاریابی آنلاین، طراحان برای تکمیل کارزارهای تبلیغاتی هدفدار صفحه های هدف خاصی را هم ایجاد میکنند. همچنین در چند سال اخیر، خیلی از برندها دارند صفحه های خانگیشان را با پیروی از همان اصولی میسازند که اگر صفحههای هدف هدفدار باشند، میساختند. این کار مخصوصاً مختص برندهای تک محصول است مثلاً برنامه های وب و تلفن همراه (فقط چند مثال عبارتند از: تلگرام، واتساپ، اورنوت، اسلک).
هدف اصلی تجاری صفحهی هدف بهینه سازی نرخ تبدیل (CRO) است. کارهای عالی بسیاری است که طراحان میتوانند انجام دهند تا نرخهای تبدیل را افزایش دهند (سبب شوند افراد بیشتری ثبتنام کنند، دانلود کنند، بخرند .). در این مقاله، 10 توصیهی طراحی از UX را نشان خواهم داد که همراه با مثالهای واقعیای هستند که میتوانید استفاده کنید تا صفحه های هدف با تبدیل بالا ایجاد کنید.
1. هدف تجاری اصلیتان را CTA تبدیل کنید

بسیاری از صفحه های هدف میخواهند یکباره به خیلی چیزها برسند. هرچند، بازدیدکنندگانی که در معرض بار سنگین اطلاعات قرار گرفته باشند معمولاً گیج میشوند و میروند. قبل از طراحی صفحهی هدفتان، دقیق فکر کنید هدف تجاری شماره یک تان چیست. آیا میخواهید برنامه شما را دانلود کنند؟ محصول جدیدی را ایجاد کنید؟ ثبت نام در خبرنامه یتان را افزایش دهید؟ وقتی جواب را پیدا کردید آن هدف تجاری اصلی را به درخواست اقدام جذابی تبدیل کنید (CTA).
مثلاً به صفحه ی هدف ردگیر سبد رمزی کریپتاگون نگاهی بیندازید. در نگاه اول میتوانید هدف تجاری اصلیشان را بگویید –میخواهند افراد در اپ های شان ثبتنام کنند. پیام در تمام صفحه انسجام خودش را حفظ میکند، توجه بازدیدکنندهیشان را با هیچ اطلاعات غیرضروریای پرت نمیکنند.
2. هدف اصلی را در سرخط مشخص کنید
اگر بخواهید صفحهی هدف با تبدیل بالا ایجاد کنید، داشتن سرخط خوب خیلی مهم است. سرخط خوب کوتاه، جذاب و هدفدار است. یکی از اشتباههای رایج در صفحههای هدف این است که سرخط خوبیهای محصول را از نظر مالک سایت مشخص میکند. هرچند باید برعکس باشد. سرخط تنها در صورتی میتواند بازدیدکنندگان را تبدیل به موفقیت کند که مزیتهای محصول را ار نظر مصرفکننده نشان دهد.
مثلاً صفحهی هدف اوبر سرخط موفقی دارد که شامل فقط دو کلمه است ولی عصارهی خدمات را در بر میگیرد. شعار به آنجا برسید» با فعل کنشی قوی (برسید») شروع میشود که واقعاً از بازدیدکنندگان درخواست اقدام میکند. زیر سرخط زیرنویسی هم هست که پیام را تقویت میکند و بیشتر بازدیدکنندگان را تقویت میکند که اوبر را امتحان کنند.
3. از نگاه داخلی نشان دهید محصول چطور کار میکند
خیلیها دوست دارند فقط چشمهای خودشان را باور کنند. نشان دادن اینکه محصول چطور کار میکند به طور بصری افراد بیشتری را متقاعد میکند که به خرید فکر کنند. این روش به خصوص در صورتی خوب کار میکند که تصویر را به صورت تصویر قهرمان استفاده کنید. تصویرهای قهرمان، که گاهی تصویرهای سربرگ هم نامیده میشوند، تصویرهای کاملاً پهنی هستند که بالای خطچین قرار میگیرند و پسزمینهی سرخط محسوب میشوند. گاهی توصیف کوتاه و دکمه(های) درخواست اقدام هستند.
صفحهی هدف کارتخوانهای اعتباری پی پال کاراییهای محصول را همزمان به دو شیوهی متفاوت نشان میدهد. در جلو، عکس محصول دو کارتخوان و اپ پی پال را میتوانید ببینید. در پسزمینه هم دو نفر هستند، یک مغازه دار و یک مشتری، که در حال استفاده از محصول هستند. دو تصویر از همدیگر پشتیبانی میکنند و به بازدیدکنندگان احساس امنیت میدهد که همه ی اطلاعاتی را که لازم دارند دارند.
۴. از Layout غیرمعمول استفاده کنید
برای موفقیت صفحه ی هدفتان، لازم است از بقیه جدا باشید. راههای مختلفی برای آن هست –استفاده از Layout غیرمعمول یکی از بهترین راهها است. از زمان ظهور چارچوب های فرانت اند مثل بوت استرپ، Layout به سبک جعبه همه جا در اینترنت پخش شدهاند. از اینرو، ارائهی اطلاعات در Layout غیرمعمول میتواند بازدیدکننده را به محصولتان علاقهمندتر کند.
5. لوگوی برندهای معتبر را قرار دهید
لوگوی برندهای معتبر مثل نشانههای بصری است برای بازدیدکنندگانی که ناآگاهانه صفحه را اسکن میکنند تا مدرک کافی پیدا کنند که محصول را شرکت قابلاعتمادی ساخته است. فقط به لوگوهای مشتریها یا شریکان فکر نکنید. اگر محصولتان یا شرکتتان به طور خاص در نشر معتبری آمده است تردید نکنید که بخش ذکرشده در» را اضافه کنید. یا اگر محصولتان تااندازهای از برند معروفی تمجید میکند یا آن را تقویت میکند، میتوانید لوگویش را به صفحهی هدفتان اضافه کنید.

صفحهی هدف پلتفرما وب وایرفریم کیتماهرانه از لوگوی شرکتهای دیگر استفاده میکند تا اعتماد بازدیدکنندگانش را به دست آورد. درست زیر تصویر محصول، لوگوی ابزارهایی را نشان میدهند که در وایرفریم کیتشان استفاده کردهاند. همهی برندها از نظر مخاطبانشان مشهورند، مثل اسکچ، فوتوشاپ یا ادوب ایلوستریتر. به طور منسجم در پایین صفحه، از لوگو استفاده میکنند مثلاً بخش تأثیرگذار استفادهشده از طرف» را هم دارند.
6. از گرافیک منحصر به فرد استفاده کنید
گرافیک منحصر به فرد در خدمت همان هدف لیاوتهای غیرمعمول است. میخواهد صفحه با بقیه متفاوت باشد و اثر ماندگاری بر بازدیدکننده داشته باشد. اگر زیاد در وب بگردید، راههای مختلف بسیاری را خواهید دید که طراحان وب از گرافیک منحصر به فرد استفاده میکنند. عکسهای دستی محصول، چینشهای سفارشی آیها، شخصیتهای به خوبی ساختهشده که نشاندهندهی کاربران یا خالقان است و حتی کمیک استریپها.
صفحهی هدف اپ ردگیری پیشرفت گروهی آی دان دیس به طور خاص شامل یکی از بهترین گرافیکهایی است که دیدهام. آنها از راه حل رایج طراحی یک آی یک ویژگی» استفاده میکنند، هرچند شخصیتهای حیوانی دستی طراحیشده تصویر را خیلی خاص میکنند. حیوانها در موقعیتهایی کشیده میشوند که با ویژگیهای اپ متناظرند. مثلاً خروس به روزرسانی های روزانهی وضعیت را میدهد، اسب با سمش سند را مهر میزند.
7. داده یا آمار اضافه کنید
استفاده از دادههای عددی روی صفحه های اینترنت یک روند رایج در طراحی سایت است که به تازگی به طور جزئی پوششش را دادهام. افراد روزانه با کوهی از اطلاعات بمباران میشوند، پس در چند سال اخیر میانگین فراخنای توجه شدیداً کم شده است. نمایش بصری دادههای کاربران با نمایش عدد/درصد یا با دربرگرفتن نمودار در طراحی میتواند به شما کمک کند اعتمادشان را جلب کنید.
بستر رزرو هتل چمپ در صفحهی هدفش از این تکنیک طراحی استفاده میکند. عددها همه به مشتریان بالقوه مربوطند، چون نشان میدهند بستر چطور بر کار کاربر اثر میگذارد. روی هم رفته، چهار دادهی عددی مختلف روی صفحه است (تعداد هتلها، تعداد کشورها، درصد افزایش در رزروها، تعداد موتورهای رزروی که اپ با آنها ترکیب میشود). چهار عدد خوبی است چون دادههایی که نشان میدهند به قدر کافی متقاعدکننده است، هرچند از تکنیک هنوز زیادی استفاده نشده است.
8. چت و تماس را آسان در دسترس قرار دهید
اگر بخواهید به نرخ تبدیل بالا دست یابید، صفحهی هدفتان هم لازم است خدمتی را به مشتریان ارائه دهد که بازدیدکنندگان بتوانند سؤالهایشان را بپرسند. چه برایشان فرم ایمیل فراهم کنید چه حباب چت زنده چه دکمهی تماس مستقیم، مهمترین چیز این است که گزینهی تماس همیشه باید پیدا و به آسانی در دسترس باشد.
9. CTA را پایین صفحه تکرار کنید
تکرار درخواست اقدام در جاهای مختلف صفحهی هدف یکی از تکنیکهای مشهور بازاریابی است. درخواست اقدام با سرخط، توصیف کوتاه و دکمهی قابل تشخیص باید همیشه بالای خطچین نشان داده شود. بسیاری از طراحان ترجیح میدهند دکمه را در سربرگ چسبان تکرار کنند، چون وقتی کاربر صفحه را به پایین پیمایش میکند پیدا است. هرچند، اگر صفحهی هدفی با پیمایش طولانی داشته باشید احتمالاً بهتر است درخواست اقدام را پایین صفحه تکرار کنید.
چرا این کار را میکنند؟ بازدیدکنندگانی که روی دکمهی درخواست اقدام در بالا کلیک میکنند پیش از اینکه به پایین پیمایش کنند متعلق به گروه کاربران متفاوتی هستند با بازدیدکنندگانی که تمام صفحه را پیمایش میکنند تا تا جای ممکن اطلاعات جمع کنند. پس منطقی است به شیوهی متفاوتی با آنها برخورد کنیم. نترسید از اینکه هر وقت منطقی بدانید (کمی) لحن درخواست اقدام
10. از طرح دکمهای برای درخواست اقدام استفاده کنید که به چشم بیاید
برای داشتن نرخ تبدیل بالا برای صفحهی هدف، لازم است دکمهی درخواست اقدامی طراحی کنید که به طور بصری روی کل صفحه به چشم بیاید. رنگ، شکل، موقعیت، لیاوت همگی مهم هستند. قاعدهی کلیای نیست، هرچند دکمه(ها) باید با بقیهی طرح هماهنگ باشند.
در دنیای پرسرعت امروز ما، همه به دنبال نتیجه های فوری هستند. ما می خواهیم غذایمان سریع تر آماده شود، به سرعت با افراد ارتباط برقرار کنیم و زمانی که بارگذاری وب سایت مورد نظرمان بیشتر از پنج ثانیه طول بکشد، بی تاب می شویم.
این امر برای کسانی که می خواهند فروش حاصل از وب سایتشان را افزایش دهند نیز صادق است. اما همان طورکه بورلی سی گفت "مکانی که ارزش رفتن دارد، میان بر ندارد."
خوشبختانه، راههایی وجود دارد که میتوانید وب سایت خود را بهینه کنید تا به فروش بیشتر آن کمک کنید. می دانیم که همانند بیشتر شیوههای بازاریابی دیجیتال، اندکی زمان نیاز است تا نتایج را مشاهده کنیم. با این حال، شما میتوانید امروز در وب سایت خود این ده نکته را به کار ببندید و با آرامش بنشینید و ببینید که چطور برایتان کار می کنند.
1. صفحه ی خانه را ساده نگه دارید و بازدیدکننده خود را گیج نکنید.

این کار ممکن است برایتان تعجب آور باشد، چرا که بسیاری از افراد فکر می کنند اگر تا حد ممکن محصولات متعدد را در صفحهی خانه شان پیشنهاد کنند، طیف گزینه های بیشتری به بازدیدکننده هایشان دادهاند.
ارائهی محصولات کمتر در صفحهی خانه به همراه توصیف متنی بیشتر برای موضوعی خاص است که فروش سراسری را افزایش خواهد داد. این کار جواب خواهد داد چرا که به شرکت شما امکان می دهد روی یک یا دو محصول خاص تمرکز کرده و پرسشهای احتمالی بازدیدکنندهها را پاسخ دهد. بنابراین در طراحی سایت فروشگاهی باید به این نکته توجه شود.
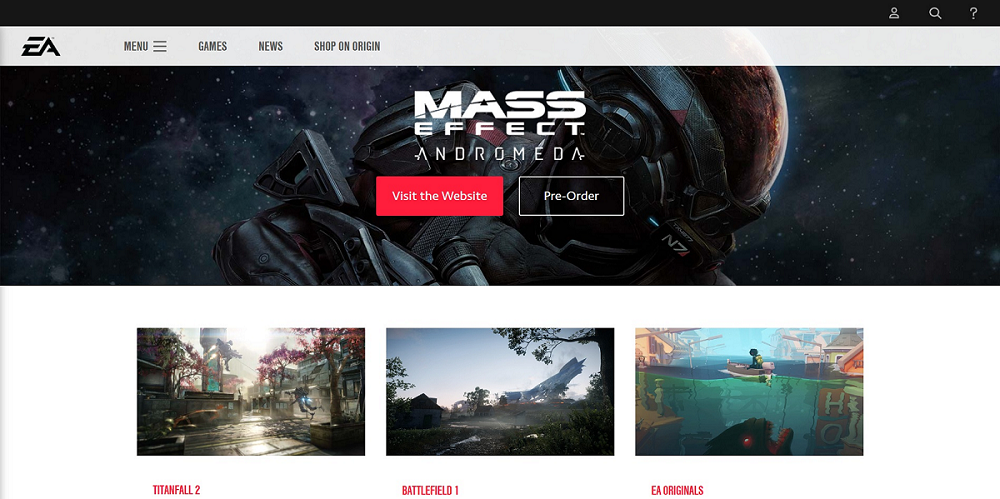
صفحهی خانهی Electronic Arts نمونهای برجسته از سادگی و تاثیرگذاری است. آنها با این که هزاران عنوان شرطبندی ارائه می دهند، اغلب فقط چند عنوان اخیر را در صفحهی خانه را خواهید دید. همچنین، دقت کنید که آنها در قسمت بالای تیتر اصلی خود اغلب فقط چند جفت از دکمه های فراخوان را ارائه می کنند.
2. ویدئوهایی را به صفحههای تبدیل اصلی خود اضافه کنید

ماشابل ادعا می کند که اضافه کردن ویدئوها به برخی از صفحه های فرود (صفحه ای که کاربر برای اولین بار با آن صفحه وارد سایت شما می شود) برتر منجر به افزایش تبدیل ها تا حدود 86 درصد می شود!
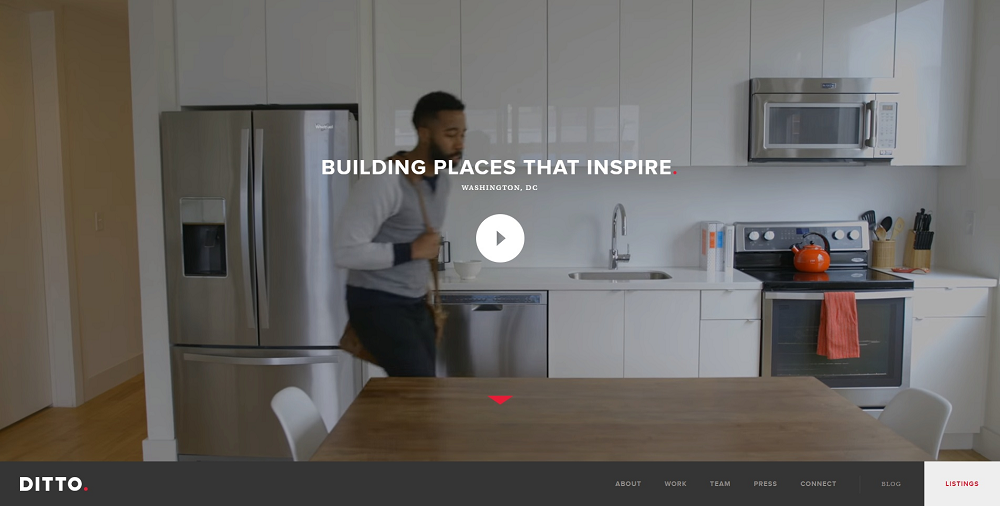
مغز ما اطلاعات بصری را حدود 60000 بار سریع تر از اطلاعات متنی پردازش می کند که یعنی بازدیدکنندههای سایت شما اطلاعات را از راه ویدئوها بهتر دریافت میکنند تا از طریق خواندن متن. اطلاع از محصولات یا خدمات شما از طریق ویدئو اثربخشی بیشتری خواهند داشت. Ditto Residential نمونه ای عالی از اضافه کردن ویدئو به صفحه ی خانه است. نه تنها صفحهی خانه شان بسیار جذاب است، بلکه ویدئوی بزرگ و باکیفیتشان قطعا توجه هر بازدیدکنندهای را جلب میکند.
ادامه مطلب در لینک زیر بخوانید:
در هنگام طراحی سایت اینترنتی باید خودتان را جای کاربر قرار داده و در تمامی مراحل کنارش باشید.
اگر میخواهید تبادلات وب سایتتان افزایش پیدا کند، باید وب سایت یا برنامهای کاربرپسند داشته باشید که بتواند اطلاعات کافی برای تکمیل تراکنش در اختیار کاربر قرار دهد.
اگر به دنبال راهی برای پیشروی از رقبای خود هستید، میخواهید اعتبار و اعتماد کسب و کارتان را افزایش دهید، در اینجا 10 روند برتر طراحی رابط کاربری(UX) در سال ۲۰۱۸ را به شما معرفی میکنیم تا هنگام ارتقاء کسب و کارتان به آنها توجه کنید.
1.طراحی صفحاتی مربوط به اطلاعات کاربر
روندی که به نظر میرسد در طول زمان محبوبتر شده است، داشتن وب سایتی است که اکثر اطلاعات بازدیدکنندگان در یک صفحه قرار دارد.
بنابراین، دیگر بازدیدکنندگان مجبور نخواهند بود بین صفحات مختلف بگردند، در عوض میتوانند یک صفحه را از بالا تا پایین بخوانند.
2.استفاده از تصاویر جدید و منحصر به فرد
۲۰۱۸ سالِ پیدا کردن تصاویر منحصر به فرد و انتزاعی برای قرار دادن در وبسایتتان است. تصاویری که برای بازدید خود انتخاب می کنید باید کیفیت بالایی داشته باشند تا اطمینان حاصل شود که قادر به نمایش محصولی با کیفیت بسیار بالا هستید.
3.توانایی ادغام درست گرافیک سه بعدی با وب سایت

با توجه به میزان پیشرفت های تکنولوژیکی در سالهای اخیر، در طراحی سایت اینترنتی ، ترکیب گرافیک سه بعدی با وب سایت یا برنامههایتان از رویا به واقعیت تبدیل شده است.
مهمترین بخش انجام این کار، این است که اطمینان حاصل کنید هر گرافیکی که برای کامل کردن انتخاب میکنید، زمان بارگذاری وب سایت یا برنامهتان را خیلی تحت تاثیر قرار ندهد.
4.از رنگهای گرادینت استفاده کنید
دوران داشتن وب سایتی ساده و بدون رنگ به سر آمده است. تغییر رنگ وب سایت را در برنامه طراحی سایت اینترنتی خود قرار دهید.
با استفاده از تغییر رنگ در وب سایت خود می توانید بخش های سایتتان را زیبا تر کنید.
هنگامی که چارچوب اصلی وب سایت تان را طراحی می کنید، می توانید از رنگ های گرادینت استفاده کنید.
5.حروف نگاری خودتان را بهتر کنید
هیچ چیزی نیرو بخش تر از حروف گذاری خاص نیست. حتماً هنگام برنامهریزی برای ارتقاء طراحی وب سایت خود، چند عنوان بزرگ تر را قرار دهید.
چنانچه از فونت های مختلف استفاده می کنید، باید دقت کنید که خوانا باشند.
از آنجایی که نباید فضای خالی زیادی در طراحی سایت اینترنتی جدیدتان باشد، نحوه قرار دادن متن و سایر موارد را باید به دقت برنامه ریزی کنید.
6. محتوی ویدئویی راهحل اصلی است.
آمار دریافت شده از فیس بوک نشان میدهد که تا سال 2020، 80 درصد از دادههای تلفن همراه کاربران به ویدئو اختصاص خواهند یافت. این فرصتی عالی برای پیش روی از رقیبانتان است که با پیدا کردن راهی برای اضافه کردن ویدئو به وب سایتتان به دست میآید. این نشان دهندهی این است که باید اطلاعات زیادی را در یک ویدئو خلاصه کنید.
باید زمانی را به هم فکری با تیم تجاری و محتوی خود اختصاص دهید تا مطمئن شوید ویدیوهایی که به وب سایت آپلود میکنید منحصر بهفرد هستند و به پیشنهاد کسبوکار شما مرتبط هستند. باید سخت تلاش کنید تا بتوانید در سه ثانیهی اول ویدئو توجه بینندگان را جلب کنید.
ادامه متن را در اینجا بخوانید
وب سایت شما فروشگاه اینترنتی شماست و احتمالا مسئولیت هدایت اکثریت فروش شما را بر عهده دارد یا پتانسیل این فروش را دارد.
با در نظر گرفتن این رفتار، خریداران که قبل از اتخاذ تصمیمات خرید، با تمرکز بیشتری تحقیقات دقیقی را انجام می دهند. داشتن طراحی سایت فروشگاهی که نام تجاری، محصول و خدمات شما را به گونه ای ارائه دهد که در یک بازار هوشمند، بصورت متمایز دیده شود، برای دستیابی به اهداف رشد خود در بازاری که انتظار می رود در سال 20 به شدت رقابتی باشد، کاملا ضروری است.
در اینجا شش راه وجود دارد که از طریق آن، بهترین سازمان های بازاریابی دیجیتال، سایت های مشتری خود را به روز می کنند تا در میان صنایع، غالب و برتر باشند.
1.نام تجاری خود را بهتر نمایش دهید
آخرین باری که نام تجاری خود را مورد بازبینی قرار دادید، چه زمانی بود؟
فرقی نمی کند که آیا این کار را در ماه گذشته یا چند سال پیش انجام داده باشید، وب سایت شما باید تغییرات انجام شده در نمایش نام تجاری شما را منعکس کند.
عکاسی سایت شما، لحن کلامی و سبک زیبایی شناختی باید با اهداف جدید شما مطابقت داشته باشد. در غیر این صورت شما مشتریان اشتباه را جذب می کنید، مشتریانی که به دنبال ماهیت "قدیمی شما" هستند.
2.مخاطب غلط را جذب می کنید
در ادامه اولین نکته، به روزرسانی طراحی سایت فروشگاهی برای جذب افراد درستی که می خواهید با آنها کار کنید و محصولات خود را به خریداران ارائه کنید تا مشتاق خرید بشوند، ممکن است نیاز به به روز رسانی وب سایت باشد.
برای اینکه در بازار در جای مناسبی قرار بگیرید، باید کار خود را گزینش و سازماندهی کنید. محتوا را بررسی کنید، گالری های خود را چک کنید و محصولات و کارهایی که دیگر ارائه نمی دهند را حذف کنید.
تصاویر با کیفیت بالا از خدمات و محصولاتی که می خواهید بیشتر تاثیر داشته باشد را در صفحه اصلی نمایش دهید و تصاویری که طرز استفاده از آنها را نشان می دهد در نوار لغزنده نمایش دهید.
در نهایت مطمئن شوید در طراحی سایت فروشگاهی ، تمام فونت ها، رنگ ها و سایر اجزای سازنده، بصورت هماهنگ نمایش داده می شوند.
ادامه مطلب را در لینک زیر بخوانید:
1.رنگ های روشن، برجسته

2. مدهای دهه 90

3.دیگر هیچ قالب جنسیتی وجود ندارد
اداره استانداردهای تبلیغاتی همچنین قصد دارد قوانین جدیدی را درباره هنجارهای جنسیتی منتشر کند. انتظار می رود ایده های تازه در مورد چگونگی ارائه جنسیت در آگهی ها دیده شود
یک وب سایت نمی تواند برای موفقیت تنها به محتویات خیره کننده و جذاب تکیه داشته باشد. بلکه نیازمند سبکی منحصر به فرد است که در عینِ تأثیر گذاری بر عملکرد و رضایت کاربردی وب سایت، در نخستین نگاه نیز به سادگی قابل درک باشد.
این عبارت معروف را حتما شنیده اید که "زیبایی در چشمان بیننده است." این درست است که هر انسانی ممکن است به سبکی متفاوت گرایش داشته باشد. اما به این معنا نیست که شما، در طراحی سایت حرفه ای ،هنگام طراحی نمای ظاهری وب سایت خود، به پیروی از چند قاعده مهم نیاز ندارید. در ادامه 5 نکته مهم نگاشته شده، تا شما مطمئن شوید در جهتی درست حرکت می کنید و مشتریان را از خود نمی رانید:
1.صفحه اصلی سایت خود را ساده و به دور از شلوغی نگاه دارید.
ما به ندرت تمام کلمات یک وب سایت را می خوانیم. به سرعت صفحه ها را از نظر گذرانده، و به جملات و کلمه های کلیدی دقت می کنیم.
با توجه به این نوع رفتار، بهتر است به احساسات توجه داشته باشیم، نه خواندن کلمات. هر چه افراد مجبور به خواندن مطالب کمتری در وب سایت شما باشند و یا مجبور به کلیک کردن و یاد آوری مطالب آن نباشند، بهتر می توانند آنچه را در مقابل خود می بینند در ذهن پردازش کرده و ارزش دهی کنند.
بااین کار، احتمال اینکه مخاطبین به آنچه شما انتظارش را می کشید؛ عمل کنند، بیشتر می شود. البته استفاده از متن و عبارات راهنما ضروری است. اما اطمینان حاصل کنید آنها را به پاراگراف های خوانا تر، با تیتر هایی دُرُشت تر تقسیم کنید.
همچنین ما پیشنهاد می کنیم در طراحی سایت حرفه ای از عکس ها و شمایل مختلف نیز به عنوان راه های ارتباطی جایگزین، استفاده کنید.

2.صفحه اصلی سایت خود را ساده و به دور از شلوغی نگاه دارید.
ما به ندرت تمام کلمات یک وب سایت را می خوانیم. به سرعت صفحه ها را از نظر گذرانده، و به جملات و کلمه های کلیدی دقت می کنیم.
با توجه به این نوع رفتار، بهتر است به احساسات توجه داشته باشیم، نه خواندن کلمات. هر چه افراد مجبور به خواندن مطالب کمتری در وب سایت شما باشند و یا مجبور به کلیک کردن و یاد آوری مطالب آن نباشند، بهتر می توانند آنچه را در مقابل خود می بینند در ذهن پردازش کرده و ارزش دهی کنند.
بااین کار، احتمال اینکه مخاطبین به آنچه شما انتظارش را می کشید؛ عمل کنند، بیشتر می شود. البته استفاده از متن و عبارات راهنما ضروری است. اما اطمینان حاصل کنید آنها را به پاراگراف های خوانا تر، با تیتر هایی دُرُشت تر تقسیم کنید.
همچنین ما پیشنهاد می کنیم در طراحی سایت حرفه ای از عکس ها و شمایل مختلف نیز به عنوان راه های ارتباطی جایگزین، استفاده کنید.
طراحی سایت فروشگاهی به صورت کاملا حرفه ای و با قیمت منابسب توسط گروه متخصص وب وان انجام می شود. در اینجا برخی از سایت های بزرگ تجارت الکترونیک را به شما معرفی خواهیم کرد. طراحی سایت فروشگاهی ، کسب و کار بزرگی است. واکنون راه اندازی فروشگاه آنلاین برای شرکت های بزرگ و کوچک ازهمیشه راحت تر می باشد.
در اینجا نمونه هایی که بسیار جذاب می باشد؛ آورده شده است. بنابراین برای طراحی سایت فروشگاهی این نکات را بخوانید:
01. Simply Chocolate

هر محصول در این سایت فضای زیادی برای درخشش دارد.
Simply Chocolate یک شرکت شکلات است که در کپنهاگ، دانمارک مستقر می باشد. یک طراحی سایت جذاب وسرگرم کننده، به هر کدام ازمحصولات فضای بیشتری را برای درخشش می دهد. در این وب سایت با پایین آوردن صفحه توسط کاربر، یک نوار شکلات از بالای محتویات آزاد شده و تکه تکه می شود.
در عین حال مواد تشکیل دهنده در تولید هر شکلات مانند: برش نارگیل، نعناع، بادام، برگ نعناع - به آرامی در پس زمینه متحرک می شود. این گونه طراحی سایت فروشگاهی بسیار زیبا بوده و به دلیل اینکه مقدار کمی از اطلاعات در هر پس زمینه وجود دارد، برای مخاطب گیج کننده نمی باشد.
ویژگی مثبت: تمرکز بر روی محصولات به صورتی که هر کدام را در مرکز توجه قرار می دهد.
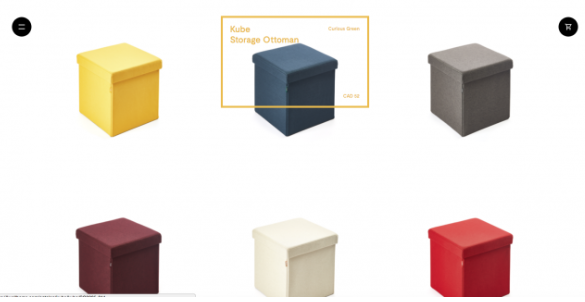
02. Kvell

هر بخش با دقت هنری بالایی طراحی شده است.
kvell یک برند معتبر در کانادا است و وب سایت فروشگاهی آن واقعا بسیار زیبا می باشد. رنگ های روشن استفاده شده و عکس های محصول که تعداد متعادلی دارد؛ بسیار مطلوب می باشد.
ویژگی مثبت: هنر به صورت جذاب و مداوم در سراسراین مجموعه استفاده می شود.
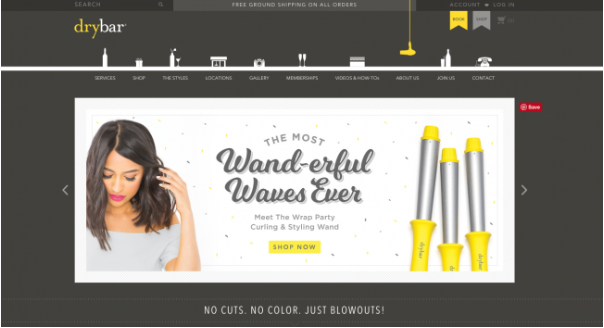
03.Dry Bar

طرح رنگی فوق العاده همراه با انیمیشن های ظریف به این سایت سبک وشخصیت می دهد. اگر ماوس را روی سشوار کوچک بچرخانید؛ به روی سیمش می پرد. لمس هایی همانند این باعث می شود که سایت سرگرم کننده باشد بدون آنکه گیج کننده یا آزار دهنده باشد.
ویژگی مثبت: افزودن رنگ وحرکت شناور، بازخورد خوبی داشته واحساس لذت می کنیم.
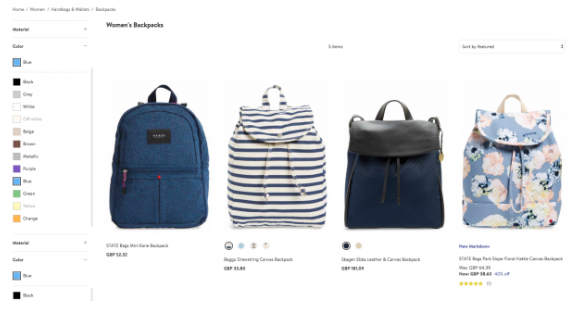
04. Nordstrom

فیلترهای محصول به خریداران کمک می کند تا آنچه را که دنبال می کنند را محدود کنند.
برای یک سایت با طیف گسترده ای ازمحصولات - از مد تا اثاثیه تا وسایل آشپزخانه – چالش پیش رو این است که مطمئن شوید کاربران شما می توانند آنچه را که دنبال آن هستند پیدا کنند.
نقطه برتری که Nordstom دارد در گزینه های فیلتر کردن محصول خود است. پس از انتخاب دسته کلی که از طریق سربرگ اصلی می خواهند، کاربران می توانند جستجو خود را با استفاده از فیلتر های نمایش داده شده در سمت چپ به اندازه ای که تمایل دارند، محدود کنند. به این صورت پیدا کردن محصول و در نهایت خرید، برای کاربران وب سایت ساده تر خواهد شد.
ویژگی مثبت: گزینه های عالی فیلترکردن محصول
- رویای بیت کوین Bitcoin Dream
- پرسش و پاسخ وردپرس
- سایت کیم کالا فروشگاه اینترنتی
- Lotus Water
- Psychology
- سایه وارونه
- داده پردازی نرم افکار
- اپیکیشن نت مانی net money
- مرکز تخصصی گچبری و قالبسازی آذین
- بیوگرافی
- ابوالفضل بابادی شوراب
- گروه هنری اولین اکشن سازان جوان
- اقیانوس طلایی
- .:: تنفّس صــــبح ::.
- شین نویسه
- خبر
- شهدای مدافع حرم
- پایکد
- نقاشی کشیدن
- درمان مو
- کبدچرب
- Sh.S
- نمونه سوالات استخدامی بانک تجارت (فروردین 1400)
- رسانه ارزهای دیجیتال و صرافی Coinex
- مرکز ماساژ در تهران
درباره این سایت